在我們常用的App裡面有70%的畫⾯是用Table做出來的 , 所以在學完Day5後 ,
市面上的大部份App的畫面基本上都可以實做出來
表格的特性為(1)由上⽽下依序排列 (2)可以上下捲動,不能左右捲動 (3)不限制數量
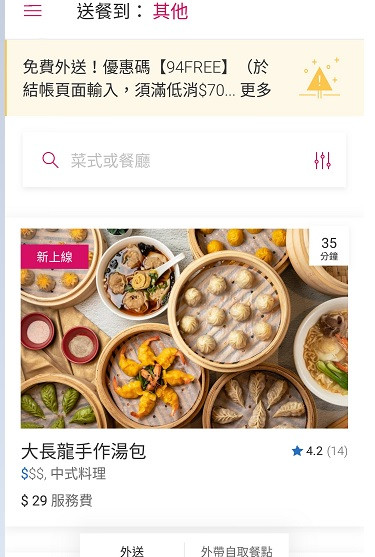
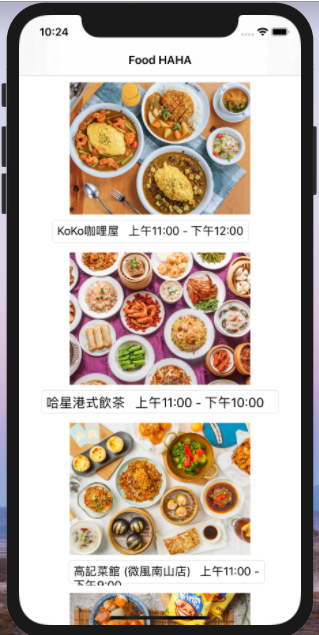
以下我們就以最近火熱的美食外送App UI做為示範 , 用Table View Controller來實做完成

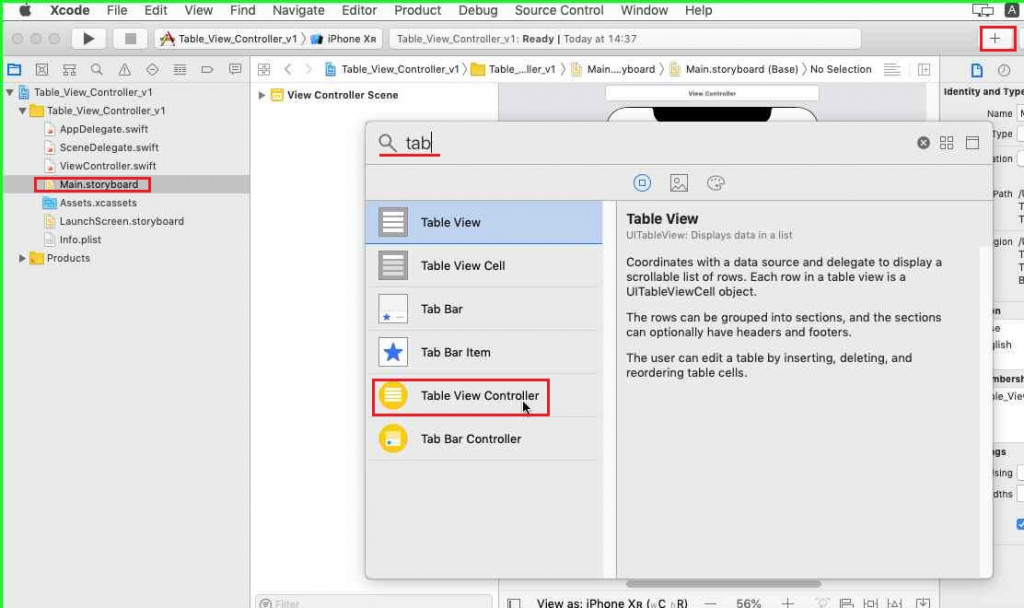
我們先建立一個新專案 , 並且新增Table View Controller在StoryBoard

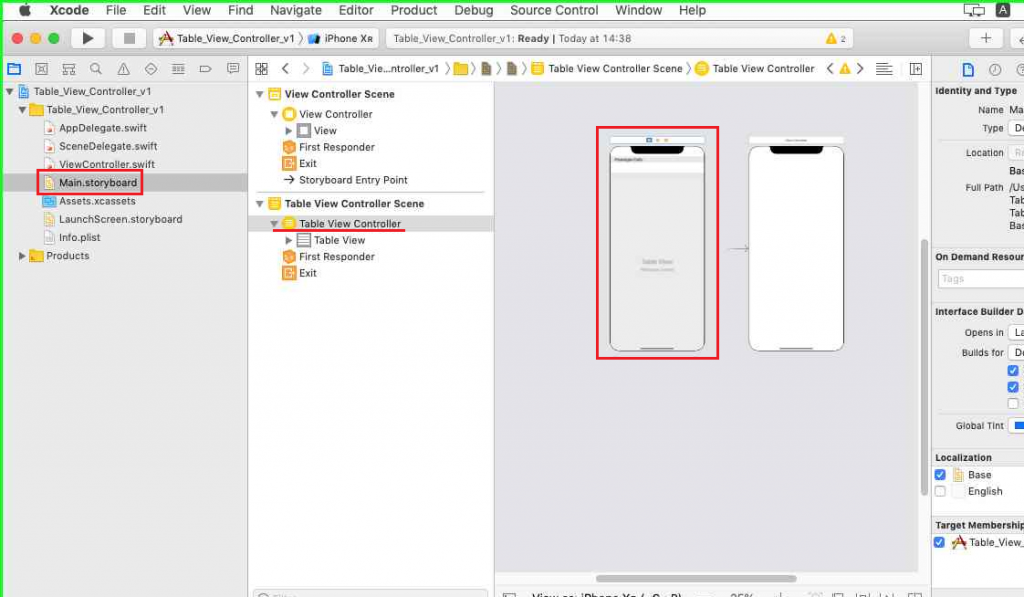
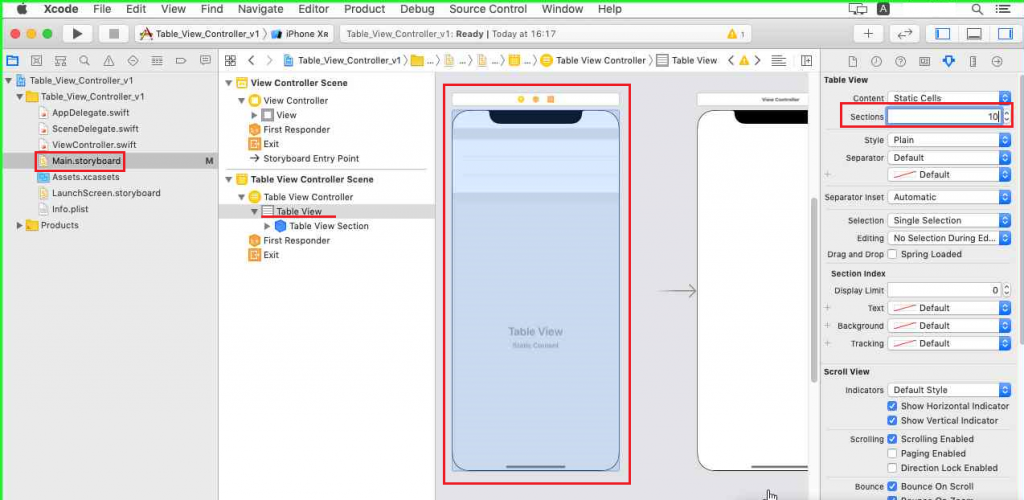
我們會看到一個Table View Controoler及預設的View Controller在StoryBoard上

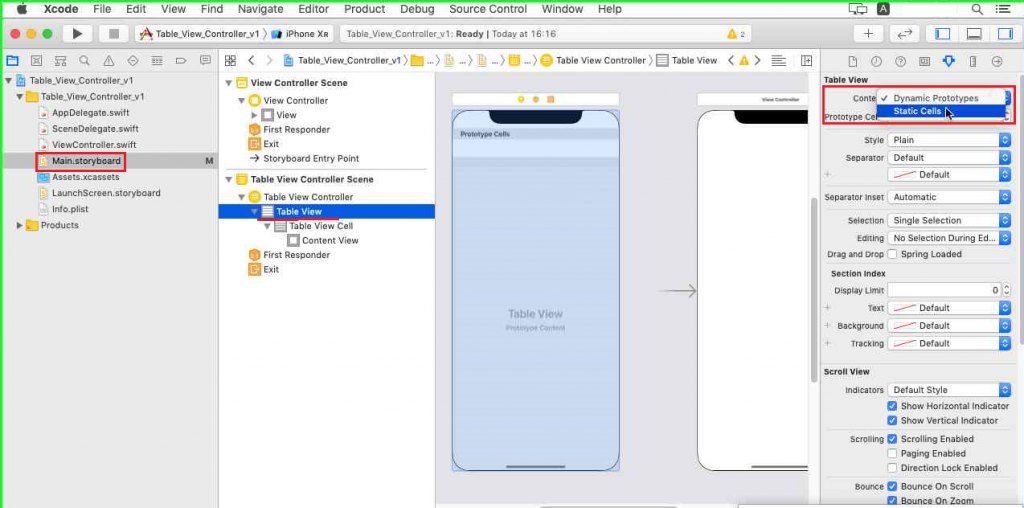
將Content改為Static (表格中的內容是固定大小)

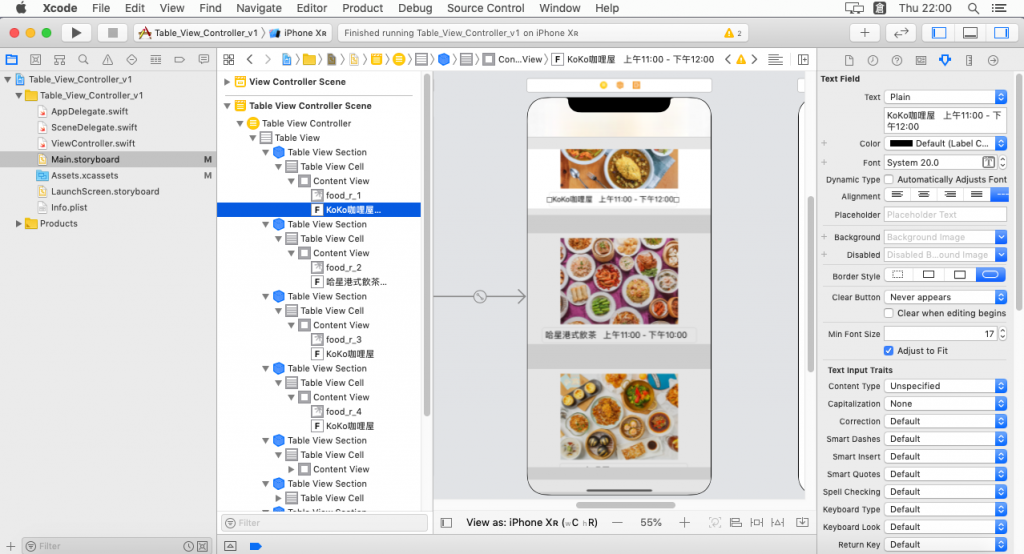
在Table View Cell加入ImageView及TextField

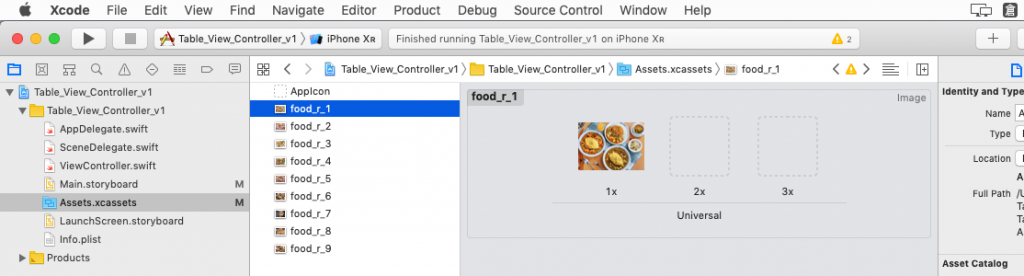
在Assets.xcassets加入外送餐飲圖片

將Sections調整為10 (產生10個表格)

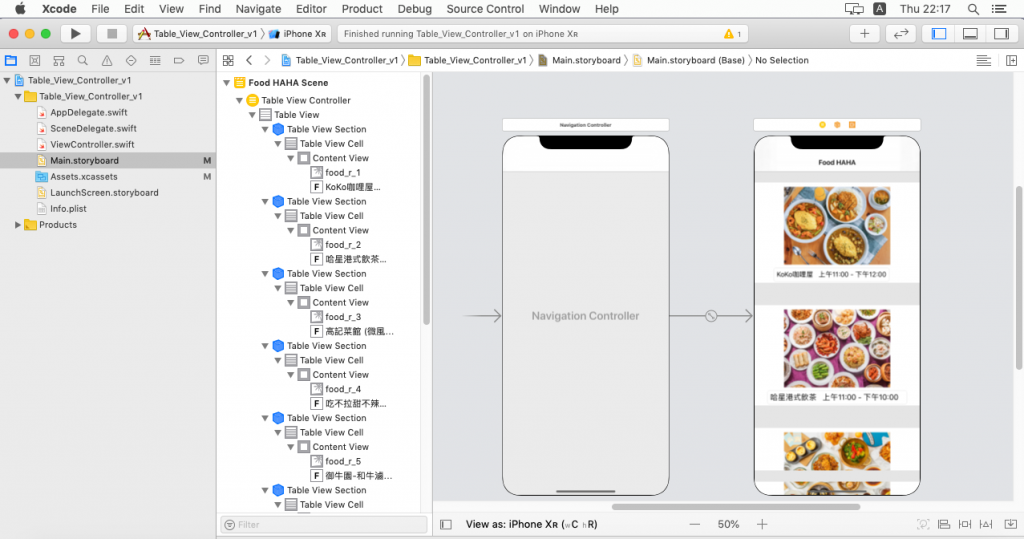
完成後即可看到以下的Storyboard

按下iPhone XR模擬器即可看到以下的執行結果

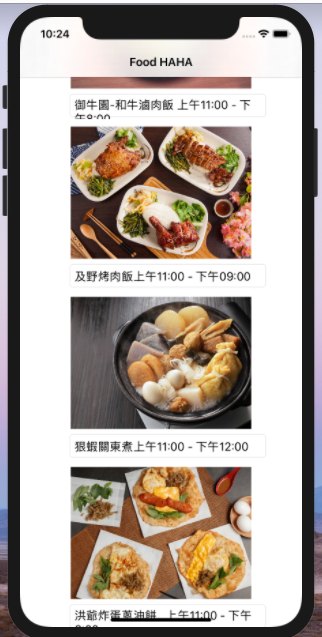
往上滑會看到其它美食餐飲資訊

執行美食外送Table View Demo影片
